Considerations When Choosing Between a PWA and a Mobile App
In the ever-evolving world of mobile application development, the decision between adopting a Progressive Web App (PWA) or sticking with the tried-and-true Mobile App has become a hot topic. PWAs are steadily gaining prominence as a compelling alternative, disrupting the conventional app landscape and prompting developers and businesses to reconsider their strategies.
What is a Progressive Web App (PWA)?
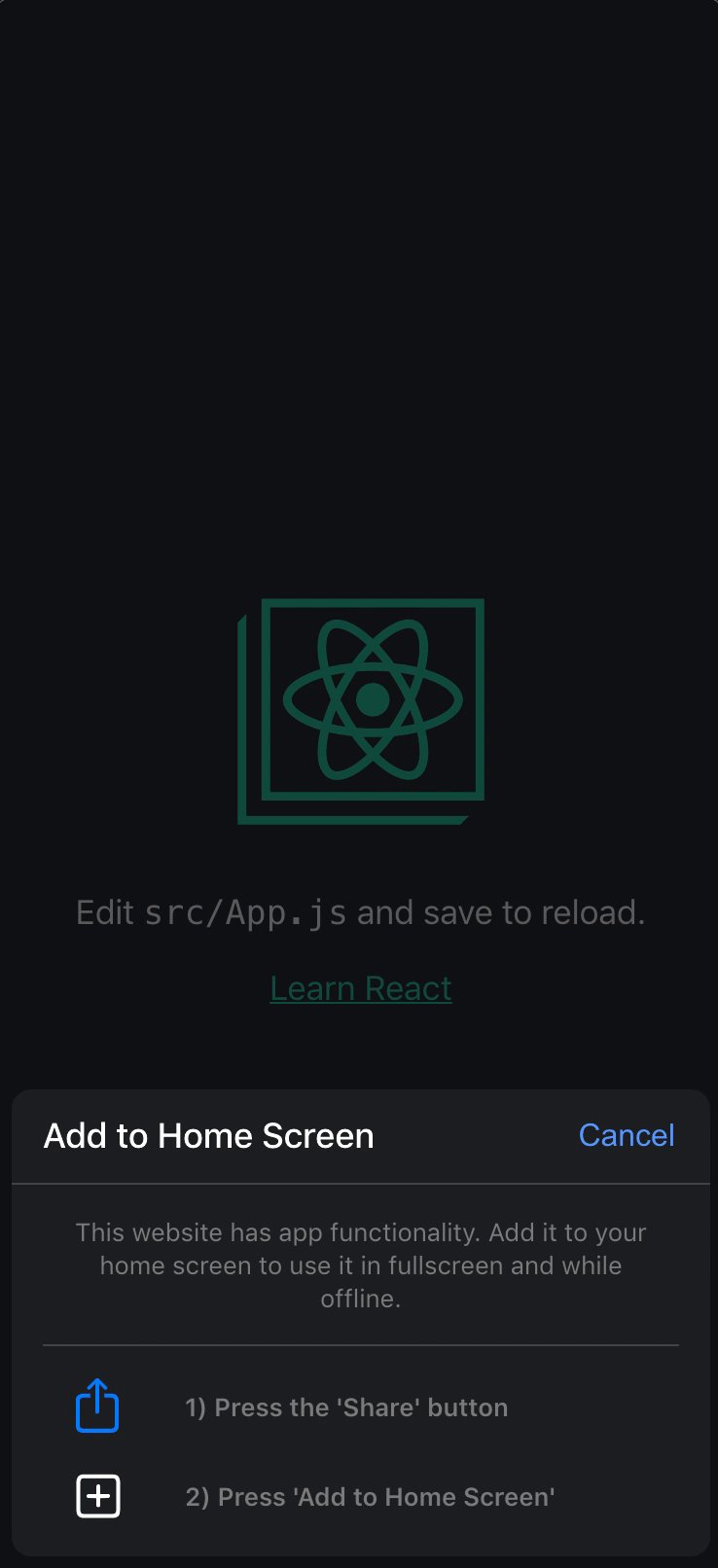
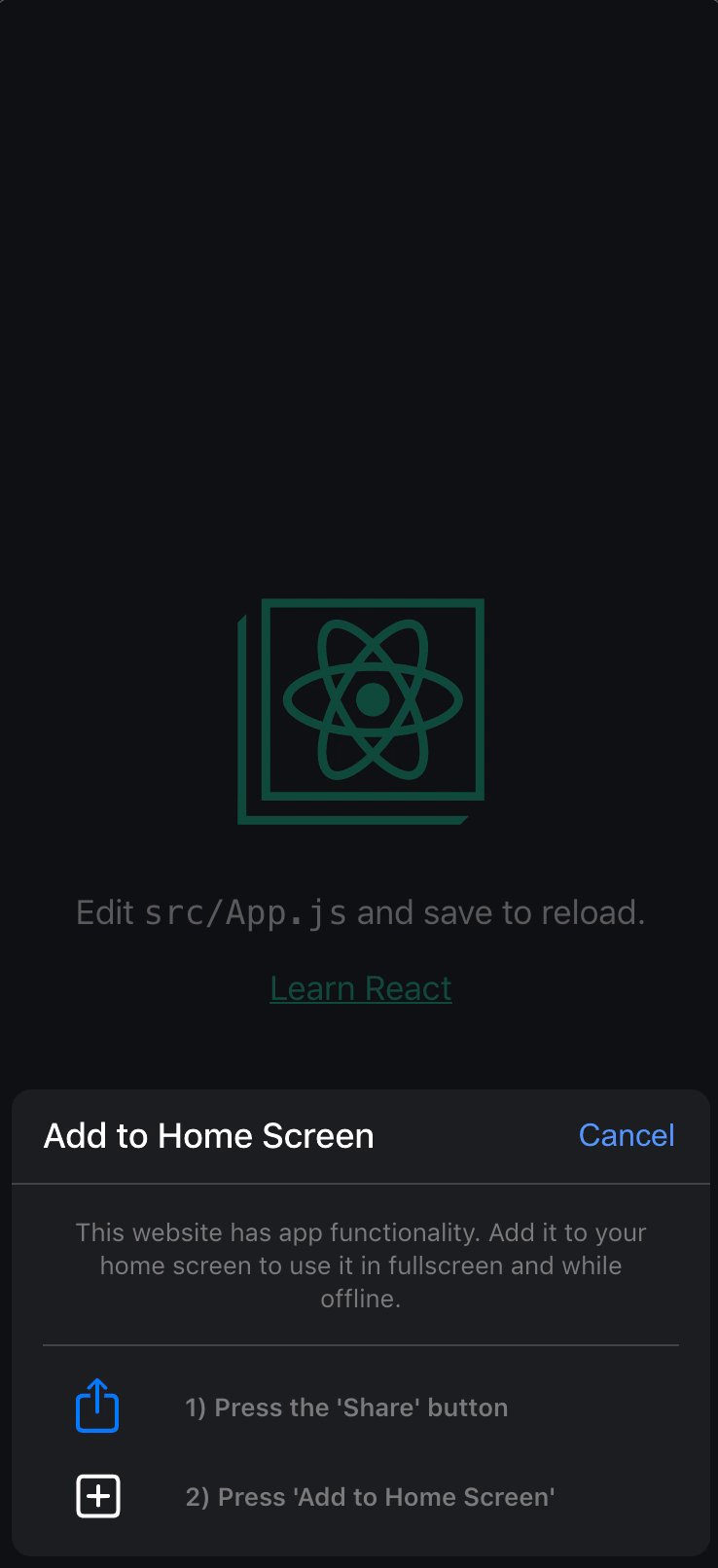
A Progressive Web App (PWA) is a web application that can be downloaded to a user’s device and added to their home screen. Although the user initially accesses the app through their web browser, a mere two clicks enable them to save the application to their smartphone, tablet, or laptop/desktop. Subsequently, the PWA offers a user experience that closely mirrors that of a mobile application.

What Are the Benefits of Developing a PWA?
Efficient Development Time
One of the standout advantages of PWAs is their efficiency in development. Unlike the traditional approach of building separate apps for different platforms, PWAs allow for quicker development times. Moreover, they enable code sharing across multiple applications, which streamlines the development process and reduces overhead.
More Device Compatibility
PWAs shine when it comes to device compatibility. They support a wide array of devices, making them accessible on smartphones and tablets, as well as laptops and desktops. This versatility ensures that your application reaches a broader audience without the need for platform-specific development.
Continuous Deployment Capabilities
Continuous deployment is a breeze with PWAs. You can easily push bug fixes and updates without requiring app store approval or manual user updates. Users will always enjoy the latest version when they open the app.
Evergrowing Mobile-Like Features
PWAs are not limited by their web origins; they are capable of delivering features that users commonly associate with mobile apps. These features include push notifications, geolocation services, face detection, and much more. To explore more of what PWAs can do, check out this extended list of PWA features.

What Are the Drawbacks of Developing a PWA?
Performance Variability
While PWAs offer numerous benefits, their performance may exhibit variability based on factors such as app architecture and size. In some cases, they might run slightly slower compared to native mobile apps. However, advancements in web technologies are continually improving PWA performance.
Limited Access to Device Features
PWAs, although versatile, may not have access to the full spectrum of device features that a native mobile app can leverage. This limitation should be considered in your decision-making process, especially if your app relies heavily on specific hardware features.
Variable User Adoption
One critical factor to keep in mind is user adoption. While PWAs are easy to manage and provide a fantastic user experience, some users might still prefer downloading traditional mobile apps. It’s essential to understand your target audience and their preferences when deciding between a PWA and a native app.
When To Develop a PWA or a Mobile App?
The decision to opt for a Progressive Web App (PWA) or a traditional mobile app should always be a project-specific one. Each application comes with its unique set of requirements and limitations, and a thorough assessment of these factors is essential in determining the most suitable approach for your specific needs.
While the drawbacks of PWAs are diminishing thanks to advancements in performance and device capabilities, the key challenge remains user adoption. However, it’s worth noting that PWA app stores, such as this one, are gaining popularity. These stores offer an attractive avenue to sidestep gatekeepers, potentially circumvent payment issues such as the Apple App Store’s 70/30 revenue split, and are emerging as effective platforms for app distribution and discovery within the ecosystem.

In the end, your choice between a PWA and a mobile app should align with your project’s goals and target audience. By carefully weighing the advantages and drawbacks, you can make an informed decision that best suits your development objectives.